![]() Layla Tichy 2024-09-26
Layla Tichy 2024-09-26
reshepe web vitals are here
simple yet powerful real user experience (RUM) and core web vitals data monitoring

Core Web Vitals have become crucial for website performance and user experience. We're excited to introduce @reshepe-web-vitals, a new monitoring tool designed to help developers and site owners track these essential metrics with precision and ease
@reshepe-web-vitals provides real-time insights into your website's Core Web Vitals, allowing you to identify and address performance issues quickly. This tool focuses on key metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), which are vital for user satisfaction
By regularly monitoring your Core Web Vitals, we can stay ahead of the game and ensure your website delivers the best possible user experience. @reshepe-web-vitals offers a user-friendly interface and detailed reports, making it easier than ever to optimize your site's performance and boost its search engine rankings

Understanding Core Web Vitals
Core Web Vitals are essential metrics that measure user experience on websites. These metrics focus on loading performance, interactivity, and visual stability
Measuring Web Vitals is crucial for optimizing website performance. These metrics provide insights into how users interact with and perceive our sites
Web Vitals directly influence user satisfaction, which in turn affects bounce rates and conversion rates. A fast-loading, responsive, and visually stable website keeps users engaged and encourages them to take desired actions.
Slow-loading pages or unexpected layout shifts can frustrate users, leading to higher bounce rates. By optimizing these areas, we can significantly improve our website's performance and user experience.
Improved Web Vitals can also boost conversion rates. When users have a positive experience, they're more likely to complete forms, make purchases, or take other desired actions. This positive impact on user behavior can significantly improve our site's performance and business outcomes.
Using @reshepe-web-vitals

reshepe web vitals offers powerful features for measuring Core Web Vitals and optimizing web performance. We can use it to monitor real-time performance metrics and identify areas for improvement.
visit documentation for more information and detailed instructions on how to use it
@reshepe-web-vitals excels at tracking key performance metrics. It measures Largest Contentful Paint (LCP), First Contentful Paint (FCP), Interaction to Next Paint (INP), Cumulative Layout Shift (CLS), and Time to First Byte (TTFB) out of the box.

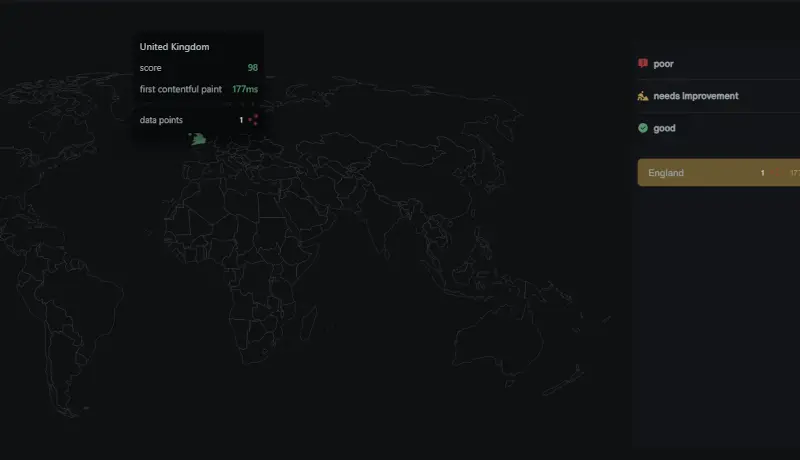
we also provide detailed breakdowns of performance data. We can view metrics by device type, route, and geographic location. This granular information enables us to pinpoint specific areas for improvement.
