![]() Layla Tichy 2024-08-24
Layla Tichy 2024-08-24
Cumulative Layout Shift Explained: Tips to Minimize Unexpected Page Movements
Is your website's Cumulative Layout Shift score continuously rising? Are you worried that it might be affecting your rankings and want to reduce it? If so, then you are in the right place. This brief guide will cover everything you need to know about it. Starting from what it is to checking and fixing it. Additionally, we will share practical tips to minimise its score.

What is Cumulative Layout Shift?
The Cumulative Layout Shift (CLS) is easy to understand - it refers to the visual stability of a webpage. As one of the core web Vitals, it gauges how much visible content moves unexpectedly during the loading process, impacting the user experience and making it challenging for users to interact with the page.
A high CLS score means more layout shifts. Websites with high CLS scores are very frustrating for users. It can cause them to lose their place on the page or mistakenly click on other elements. Minimising CLS is essential for a better user experience. Moreover, it directly affects search engine rankings.
What Causes Cumulative Layout Shift?
Cumulative Layout Shifts on a website could be due to several reasons. Below is a list of all these causes:
- Images without specified dimensions
- Ads, banners, and embeds
- Dynamically injected content
- Late-loading web fonts
- Unoptimized third-party scripts
- iFrames without size attributes
- Pop-ups and modal windows
- Content reflows due to CSS changes
How To Measure Cumulative Layout Shift?
You can measure CLS with multiple methods. Let's check them out:
Google PageSpeed Insights
This tool provides a comprehensive report on your page's performance. It includes the CLS score as well as other essential metrics for website speed. Moreover, it provides detailed insights into specific elements slowing down the loading of the page.
Lighthouse
The second way to measure CLS is by using Lighthouse. Lighthouse built into Chrome DevTools can also help you in checking your CLS
reshepe
You can also use reshepe to check your CLS score as well. Simply sign up and then, analyse the URL. It will provide you with detailed information about CLS and other essential metrics for website speed. Moreover, it will also provide you with personalised suggestions to solve the diagnosed issues as well.
What Is a Good CLS Score?
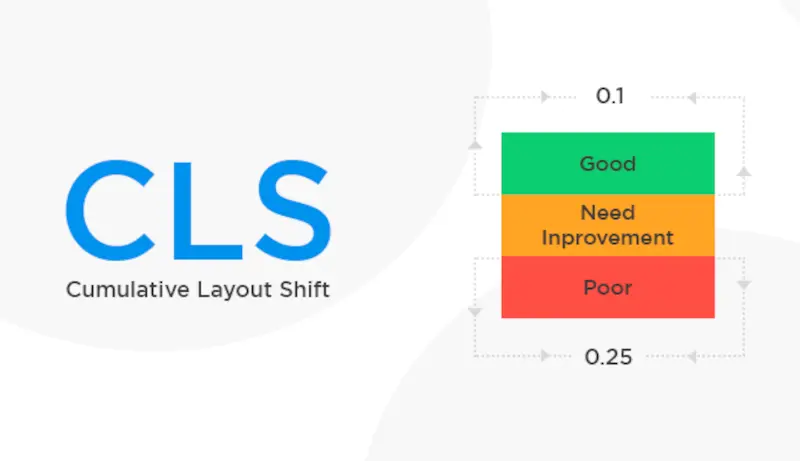
According to Google, a CLS score of 0.1 or less is considered good. This score means minimal unexpected layout shifts and, eventually, a better user experience. Scores between 0.1 and 0.25 are considered to need improvement. A CLS score above 0.25 is considered poor and can cause critical usability issues. It can also affect your rankings as well.
How To Fix Cumulative Layout Shift?
After identifying issues with Cumulative Layout Shift (CLS), the next step is to fix these issues. Start by thoroughly reviewing the provided insights. Identify the problematic areas like images, ads, or fonts that are raising this score. Then try to fix these problems one by one.

You may be able to solve some of these problems on your while for complicated issues, but you might need a developer. Below are some practical and effective tips to reduce your CLS score
Always Set Image and Video Sizes Upfront
Images and videos without proper dimensions are a key part of web performance. Specifying width and height for images and videos before uploading. It prevents the browser from resizing elements as they load and maintains a stable layout throughout the page.
Load Important Styles First to Reduce Cumulative Layout Shift (CLS)
The next tip is to prioritize critical CSS to ensure essential styles load first. It helps you avoid layout shifts caused by late-loading styles. This approach helps maintain a consistent appearance as your page loads and reduces unexpected movements.
Choose the Right Font Loading Method
Do you know fonts can also increase your CLS? Use font display strategies like font-display: swap to minimise CLS score. This method allows text to appear immediately with a fallback font. It reduces visible layout changes when the custom font loads.
Preload Essential Content
Preloading key resources such as fonts, images, and scripts can also help you in reducing CLS scores as well. It reduces the chance of layout shifts by making sure essential content is ready as soon as the user interacts with the page.
Avoid Pushing Content Down the Page
Please don't add new content like banners or pop-ups at the top of the page after it has already loaded. For example, adding a notification bar later can push everything down. It can cause the page to shift and affect the user activity and, as a result, can increase your Cumulative Layout Shift score.
Optimising Third-Party Scripts to Reduce Cumulative Layout Shift
Keep an eye on third-party scripts to make sure they don't cause content to move around unexpectedly. For example, if you're using a chat widget that loads slowly, it might push content out of place as well. Load the script in the background or place it where it won't mess with the rest of your content to avoid this situation. It will help you in keeping your page stable and user-friendly.
Run Scripts on Interaction
Scripts that are run on interaction can cause layout shifts. For example, if you're using a chat widget that loads slowly, it might push content out of place as well. Load the script in the background or place it where it won't mess with the rest of your content to avoid this situation.
Test on Real Devices to Catch Shifts Early
Regular testing on real devices is also essential for avoiding any CLS issues. In this way, you will be able to identify problems that might not be visible in simulated environments. It can also help you in improving the user experience.
Need Assistance To Reduce Cumulative Layout Shift?
Is your website's CLS score high? Is it also failing your Core web Vitals test and affecting your SEO efforts? Don't worry - reshepe can help you. We provide you with detailed data about all the Core Web Vitals, identifies the problems, and provides personalised suggestions.
We are an affordable solution for everybody. We offer our services to unlimited users through thousands of web page checks. Connect with us now and forget about all your technical SEO problems.